| お知らせ |
|---|
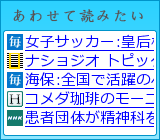
記事上部に横スクロールするテキストを表示する方法
2010年03月15日
カスタムプラグインに下記ソースを記述する。
- 【ブログ環境設定】
- 【カスタムプラグインの登録】に記述
- 【記事一覧の上部に表示】を選択
- 【確認】ボタンを押下
<table border="0" style="margin:0;width:100%;"><tr><th style="width:6em;background-color:#f0e68c;text-align:center;">お知らせ</th><td style="background-color:#ffffdd;"><marquee direction="left" scrollamount="2">
<!-- ▼▼テキスト記述開始▼▼ -->
ここに任意のテキストを記述する
<!-- ▲▲テキスト記述終了▲▲ -->
</marquee></td></tr></table>
上記ソースの<!-- ▼▼テキスト記述開始▼▼ -->と<!-- ▲▲テキスト記述終了▲▲ -->の間の行に任意のテキストを記述します。リンクを張る場合、任意の文字列を<a href="…">と</a>で囲み、…部をリンク先のURLにします。
以上です。
【記事上部に横スクロールするテキストを表示する方法】について分からないことがあれば、コメントにて問い合わせしてください。
また、その他のブログカスタマイズに関する質問、および、ブログカスタマイズの依頼は、サイドバーの【メッセージを送る】ボタンよりご連絡ください。
タグ :プラグイン