| お知らせ |
|---|
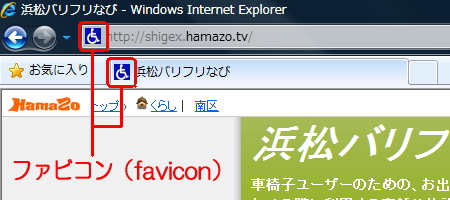
HamaZoブログでファビコン(favicon)を表示する方法
2010年03月06日
HamaZoブログでファビコンを設置する方法
ファビコン用画像を作成
お手持ちのお絵かきソフトなどを利用して、ファビコン用画像を作成します。ファイル形式は、GIF・JPG・PNGであれば、何でも構わないと思います。ウェブブラウザでは16×16で表示されるので、16×16のサイズで見えるように作成することが望ましいです。
ファイル形式を変換
ファビコンはICO形式です。GIF・JPG・PNG形式でつくられた画像を、ICO形式に変換するサイトを利用するのが便利です。下記は、GIF・JPG・PNG形式でつくられた画像を、ICO形式に変換するサイトです。
ファビコンをサーバーへアップロード
favicon.icoをサーバーへアップロードします。ただし、HamaZoではICO形式のファイルをアップロードできません。他のサーバーを準備し、アップロードします。サーバーを利用していない方は、下記無料サーバーを利用してみてください。
HTMLタグの設定
サーバーへアップロードした画像へのパスを<link>タグにて設定します。下記を<head>~</head>に記述し、href="…/favicon.ico"の…部を、ファビコン画像へのパスに変更します。
<link rel="shortcut icon" href="…/favicon.ico" type="image/vnd.microsoft.icon" />
<link rel="icon" href="…/favicon.ico" type="image/vnd.microsoft.icon" />
以上でファビコンが表示されます。
関連記事
【HamaZoブログでファビコン(favicon)を設置する方法】について分からないことがあれば、コメントにて問い合わせしてください。
また、その他のブログカスタマイズに関する質問、および、ブログカスタマイズの依頼は、サイドバーの【メッセージを送る】ボタンよりご連絡ください。